아래 글은 무려 2년 전에 써놨던 글입니다만 이제야 빛을 보는 군요.
이 죽일 놈의 귀차니즘 -_-;
자. 이제 자막제작툴에 대해서 배워봅시다.
제가 애용하는 툴은 CCMP라는 툴입니다.
버전이 1.20까지 나온 상태에서 개발이 중단된 툴이지만
지금도 많은 분들이 애용하는 툴이랍니다.
(참고로 CCMP2도 있지만 개인적으로는 그다지...)
자. 받아서 설치해봅시다. 그냥 다음만 연타해도 설치가 진행됩니다
설치가 끝났으면 바탕화면에 다음 아이콘이 생겼을 겁니다~
실행시켜보세요.

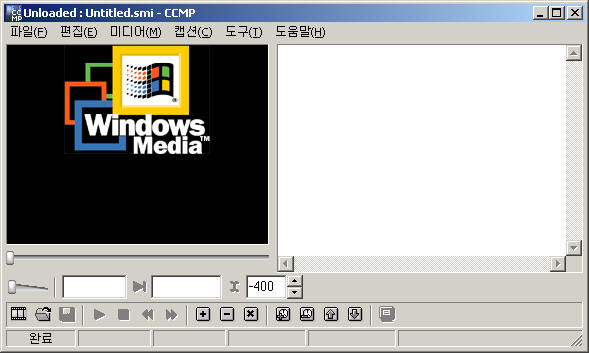
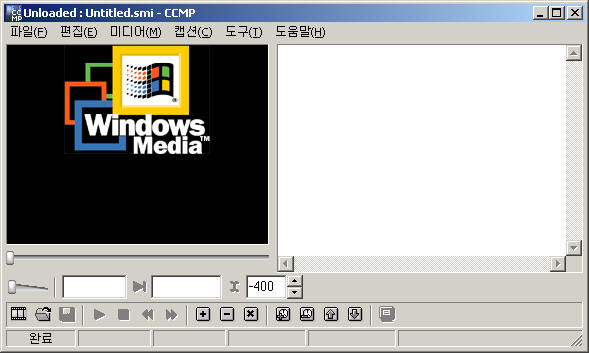
자. 다음 화면이 CCMP를 실행한 화면입니다

아이콘이 여러 개 있습니다만. 나중에 쓸 일이 생기면 설명하겠습니다~
왼쪽의 까만 부분이 동영상이 재생되는 화면이고
오른쪽의 하얀 부분이 자막을 써넣는 곳입니다
일단 파일>미디어 불러오기 메뉴를 클릭해서 자막을 만들 동영상을 불러옵시다.
전 에르고 프락시의 선행예고편을 불러와보겠습니다.

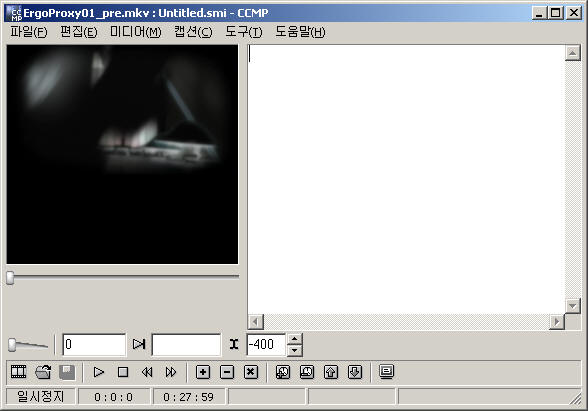
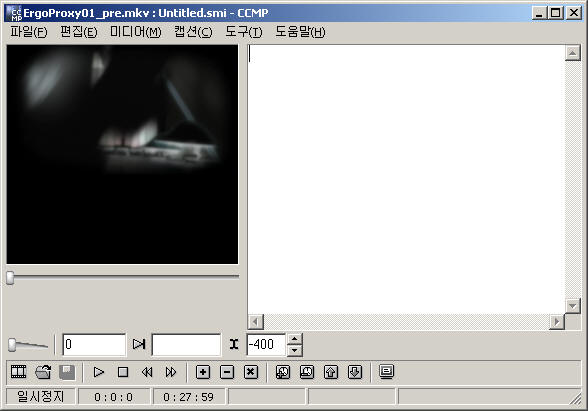
자. 동영상을 불러왔습니다.
이 상태로 왼쪽 창을 마우스 클릭하거나 단축키 F3를 사용하면 동영상이 재생됩니다.
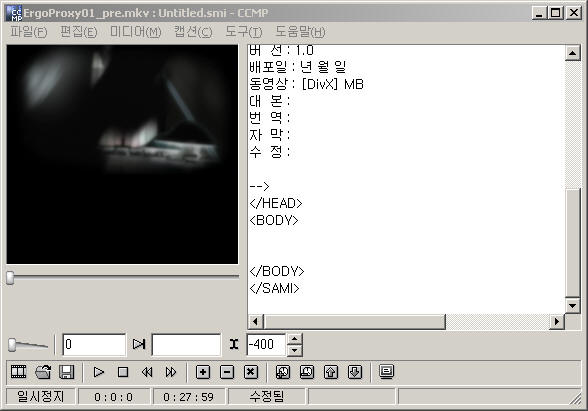
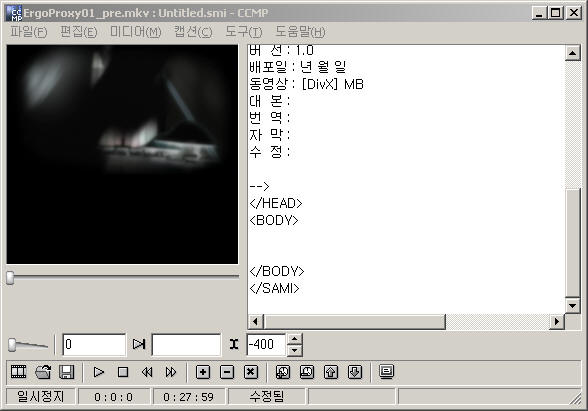
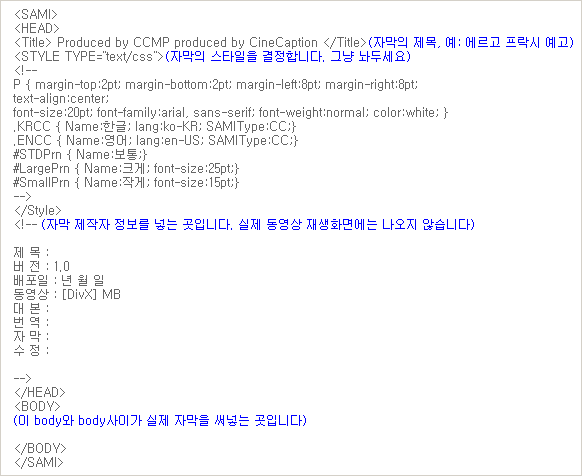
이제 자막도 넣어봅시다. 캡션>기본태그 생성 메뉴를 선택해보세요.

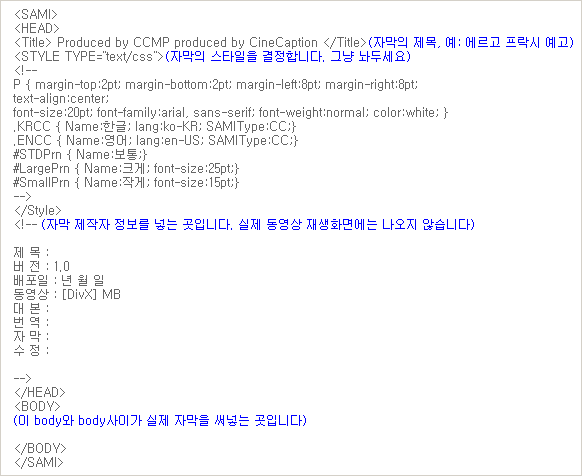
어엇. 뭐가 잔뜩 생겼습니다. 당황하지 마시고 아래 설명을 보도록 하세요 ^^;
파란색 글자로 표기된 부분이 설명입니다.

여기까지 확인하셨으면 태그 바로 아래로 커서를 옮겨놓고 자막을 만들 준비를 합니다.
사용법은 일반 메모장과 거의 같으니 자세한 설명은 건너뛰겠습니다 ^^
동영상 재생 단축키가 뭐라고 했었죠? 맞습니다 F3키입니다.
재생중인 동영상 정지 역시 F3입니다. 살짝 눌러보세요. 동영상이 재생됩니다.

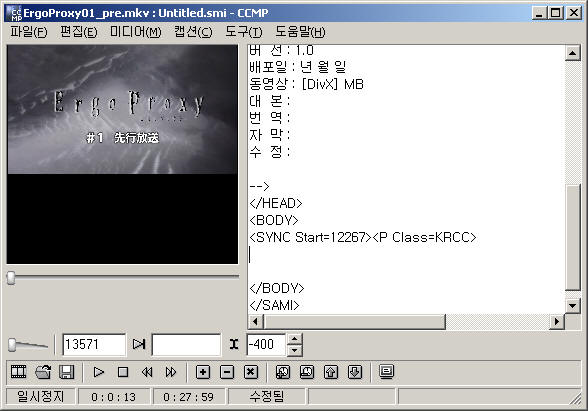
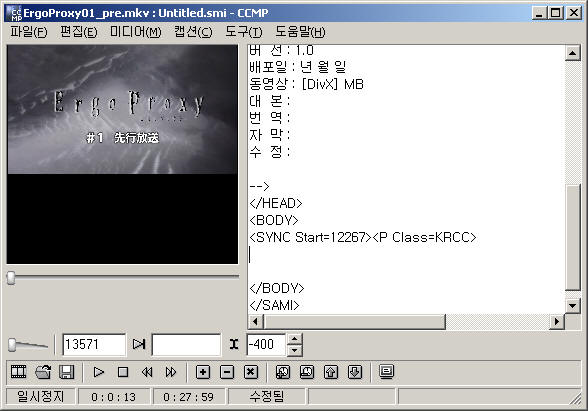
그리고 재생 중에 대사가 나오면 바로 F1키를 눌러 그 위치의 싱크를 찍습니다.
그러면 재생 중인 동영상의 시간 값을 가진 싱크 태그가
오른쪽 자막편집창에 나타나게 됩니다.
12267라는 숫자는 시간을 밀리세컨드 단위로 나타난 것으로
1000이 1초, 60000이 1분이 됩니다.
그러니까 12267라는 값은
동영상이 시작된 지 12.2초가 지났을 때 나타나는 자막이라는 뜻입니다.
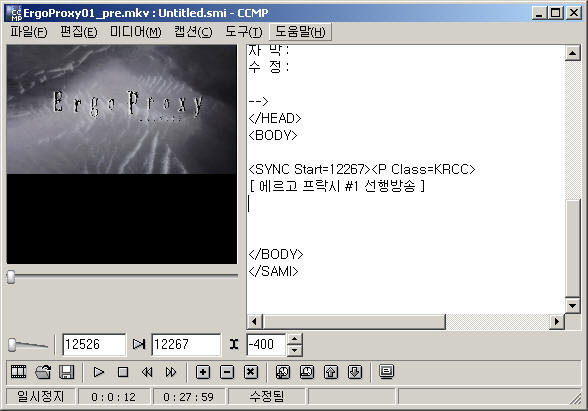
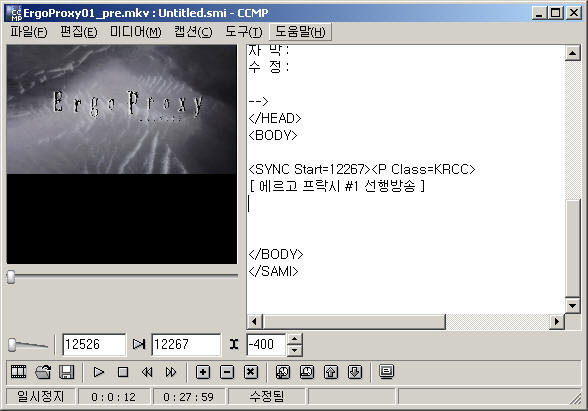
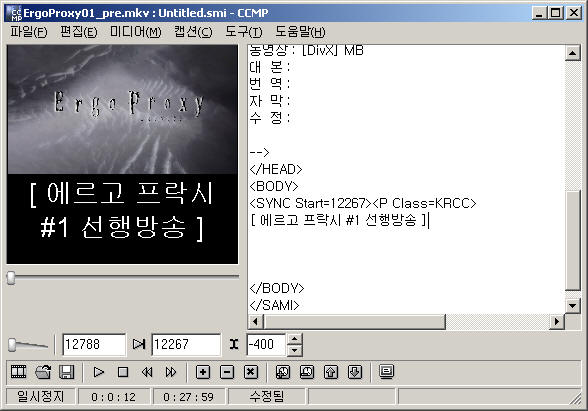
이제 대사를 적어보도록 합시다.

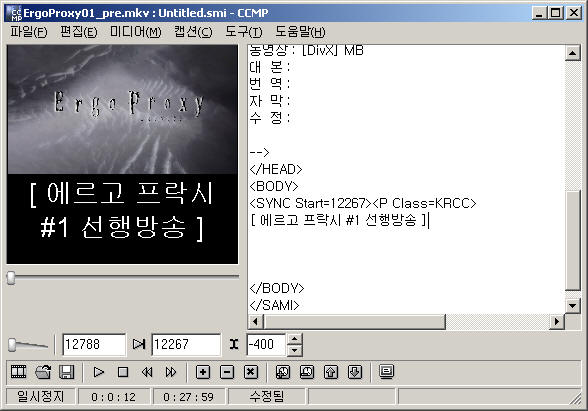
어느 정도 적었다면 F12키를 눌러 봅시다.

오오~ 벌써 다 만든 것 같습니다. ^^
자. 다음 대사까지 계속해서 적어봅시다.
F3키로 재생/멈춤, F1키로 싱크 태그 넣기, 자막 내용 적기를 반복해보세요.
아참. 그런데 뒤로 가는 방법을 말 안 했었군요.
"5초 왼쪽으로 이동"은 F4, "5초 오른쪽으로 이동"은 F11입니다.
듣다가 잘못 들었다면 F4로 5초 뒤로 감아서 다시 들을 수 있습니다.
그리고 동영상 재생 창 아래쪽의 막대를 좌우로 움직여도 해당위치로 이동 가능합니다.
주요 단축키를 표로 정리하면 다음과 같습니다.

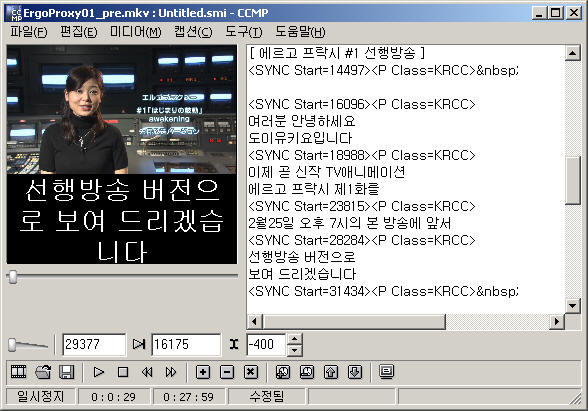
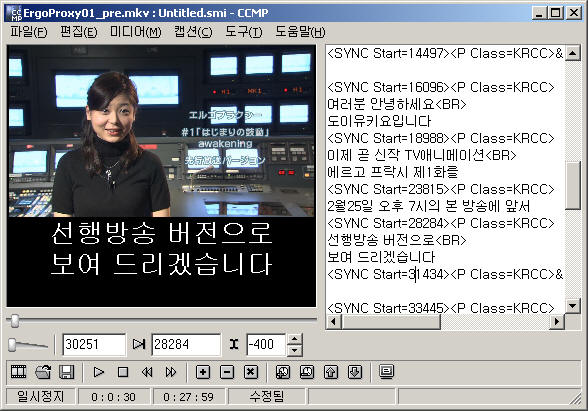
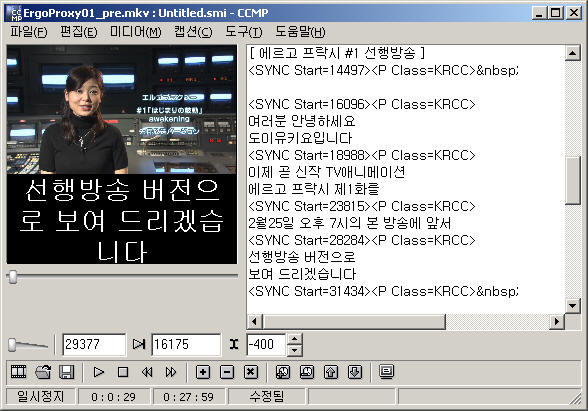
동영상이 재생되는 것을 따라서 자막이 나타나는 것을 보실 수 있을 겁니다.
그런데 자막편집창에서는 줄 바꿈이 되어 있는데
동영상에 붙은 자막에는 줄 바꿈이 안되어있죠?
자막포맷인 SAMI포맷은 기본적으로 HTML과 많이 닮아있습니다.
그래서 줄 바꿈 같은 기본적인 부분은 HTML과 똑같이 <BR>태그를 사용합니다.
참고가 될만한 태그들을 아래에 표로 정리했습니다.

여기까지 따라 하셨다면 이제 기본 사용법은 다 배우셨습니다. 짝짝짝~
이 죽일 놈의 귀차니즘 -_-;
자. 이제 자막제작툴에 대해서 배워봅시다.
제가 애용하는 툴은 CCMP라는 툴입니다.
버전이 1.20까지 나온 상태에서 개발이 중단된 툴이지만
지금도 많은 분들이 애용하는 툴이랍니다.
(참고로 CCMP2도 있지만 개인적으로는 그다지...)
자. 받아서 설치해봅시다. 그냥 다음만 연타해도 설치가 진행됩니다
설치가 끝났으면 바탕화면에 다음 아이콘이 생겼을 겁니다~
실행시켜보세요.
자. 다음 화면이 CCMP를 실행한 화면입니다

아이콘이 여러 개 있습니다만. 나중에 쓸 일이 생기면 설명하겠습니다~
왼쪽의 까만 부분이 동영상이 재생되는 화면이고
오른쪽의 하얀 부분이 자막을 써넣는 곳입니다
일단 파일>미디어 불러오기 메뉴를 클릭해서 자막을 만들 동영상을 불러옵시다.
전 에르고 프락시의 선행예고편을 불러와보겠습니다.

자. 동영상을 불러왔습니다.
이 상태로 왼쪽 창을 마우스 클릭하거나 단축키 F3를 사용하면 동영상이 재생됩니다.
이제 자막도 넣어봅시다. 캡션>기본태그 생성 메뉴를 선택해보세요.

어엇. 뭐가 잔뜩 생겼습니다. 당황하지 마시고 아래 설명을 보도록 하세요 ^^;
파란색 글자로 표기된 부분이 설명입니다.

여기까지 확인하셨으면 태그 바로 아래로 커서를 옮겨놓고 자막을 만들 준비를 합니다.
사용법은 일반 메모장과 거의 같으니 자세한 설명은 건너뛰겠습니다 ^^
동영상 재생 단축키가 뭐라고 했었죠? 맞습니다 F3키입니다.
재생중인 동영상 정지 역시 F3입니다. 살짝 눌러보세요. 동영상이 재생됩니다.

그리고 재생 중에 대사가 나오면 바로 F1키를 눌러 그 위치의 싱크를 찍습니다.
그러면 재생 중인 동영상의 시간 값을 가진 싱크 태그가
오른쪽 자막편집창에 나타나게 됩니다.
12267라는 숫자는 시간을 밀리세컨드 단위로 나타난 것으로
1000이 1초, 60000이 1분이 됩니다.
그러니까 12267라는 값은
동영상이 시작된 지 12.2초가 지났을 때 나타나는 자막이라는 뜻입니다.
이제 대사를 적어보도록 합시다.

어느 정도 적었다면 F12키를 눌러 봅시다.

오오~ 벌써 다 만든 것 같습니다. ^^
자. 다음 대사까지 계속해서 적어봅시다.
F3키로 재생/멈춤, F1키로 싱크 태그 넣기, 자막 내용 적기를 반복해보세요.
아참. 그런데 뒤로 가는 방법을 말 안 했었군요.
"5초 왼쪽으로 이동"은 F4, "5초 오른쪽으로 이동"은 F11입니다.
듣다가 잘못 들었다면 F4로 5초 뒤로 감아서 다시 들을 수 있습니다.
그리고 동영상 재생 창 아래쪽의 막대를 좌우로 움직여도 해당위치로 이동 가능합니다.
주요 단축키를 표로 정리하면 다음과 같습니다.
| 키 | 이름 | 설명 |
| F1 | 표시태그 삽입 | 대사가 시작될 표시태그를 삽입 |
| F2 | 제거태그 삽입 | 이전 대사를 화면에서 지우는 제거태그 삽입 |
| F4 | 뒤로 가기 | 5초 뒤로 이동합니다 |
| F11 | 앞으로 가기 | 5초 앞으로 이동합니다 |
| F5 | 지정 위치로 가기 | |
| F6 | 커서라인 입력 | 현재 커서가 위치한 싱크에서 재생 |
| F7 | 이전 태그로 이동 | 현재 커서 위치 이전의 태그로 이동 |
| F8 | 다음 태그로 이동 | 현재 커서 위치 다음의 태그로 이동 |
| F9 | 싱크 시간 빠르게 | 현재 커서가 위치한 싱크를 -100 |
| F10 | 싱크 시간 느리게 | 현재 커서가 위치한 싱크를 +100 |
| F12 | 캡션 미리보기 | 자막편집창에 작성된 자막을 동영상과 함께 미리보기 |
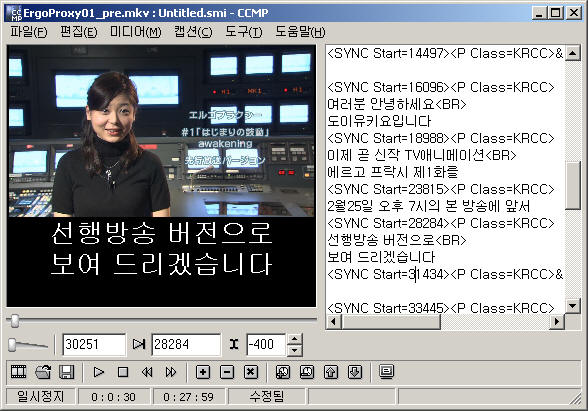
자. 내용을 적었으면 다시 F12를 눌러서 확인해봅시다.

동영상이 재생되는 것을 따라서 자막이 나타나는 것을 보실 수 있을 겁니다.
그런데 자막편집창에서는 줄 바꿈이 되어 있는데
동영상에 붙은 자막에는 줄 바꿈이 안되어있죠?
자막포맷인 SAMI포맷은 기본적으로 HTML과 많이 닮아있습니다.
그래서 줄 바꿈 같은 기본적인 부분은 HTML과 똑같이 <BR>태그를 사용합니다.
참고가 될만한 태그들을 아래에 표로 정리했습니다.
| 줄 바꿈 | 용법 | 철수가 밥을<BR> 먹었습니다 |
| 화면표시 | 철수가 밥을 먹었습니다 | |
| 색 지정 | 용법 | 철수가 <font color=blue>밥</font>을 먹었습니다 |
| 화면표시 | 철수가 밥을 먹었습니다 | |
| 굵게 | 용법 | 철수가 <b>밥</b>을 먹었습니다 |
| 화면표시 | 철수가 밥을 먹었습니다 |
HTML의 모든 태그를 사용할 수는 있지만
현재 우리나라 동영상 플레이어에서 호환되는 부분이 일부에 불과해서
줄 바꿈 태그와 색 지정 태그 이외에는 거의 적용되지 않습니다.
자. 줄 바꿈 태그를 적용하고 다시 F12를 눌러 미리보기를 합시다.

여기까지 따라 하셨다면 이제 기본 사용법은 다 배우셨습니다. 짝짝짝~
'ICM > 자막을 만들자' 카테고리의 다른 글
| [활용편-2부] 싱크완전정복 (1) | 2008.12.12 |
|---|---|
| [활용편-1부] 추가설정 및 팁 (2) | 2008.12.12 |
| [자막을 만들자] 유용한 색상표 (2) | 2008.08.07 |
| [자막을 만들자] 동영상을 구해보자 (7) | 2008.04.29 |
| 자막을 만드려는 분들에게 : 프롤로그 (19) | 2008.01.28 |
 invalid-file
invalid-file